WordPressでサイト運営している人にとって悩みのタネになりやすい
「表示速度の遅さ」ですが、
本記事では、
・自分のサイトが重いかどうか確認したい
・表示速度が遅いとどうしてダメなのかを知りたい
・サイトが重い原因を知りたい
・表示速度を早くする改善策を知りたい
こんな悩みについてお答えします。
サイト表示速度の確認方法
まずは実際に、運営しているサイトの表示速度が遅いのかどうか
「PageSpeed Insights」を使って確認してみましょう。
PageSpeed Insightsとは
「PageSpeed Insights 」とはGoogleが提供している
ウェブページの表示速度を計測できるサイトです。
「ウェブページのURLを入力」に運営中のサイトURLを入力し、
分析ボタンを押すことで簡単に計測することができます。
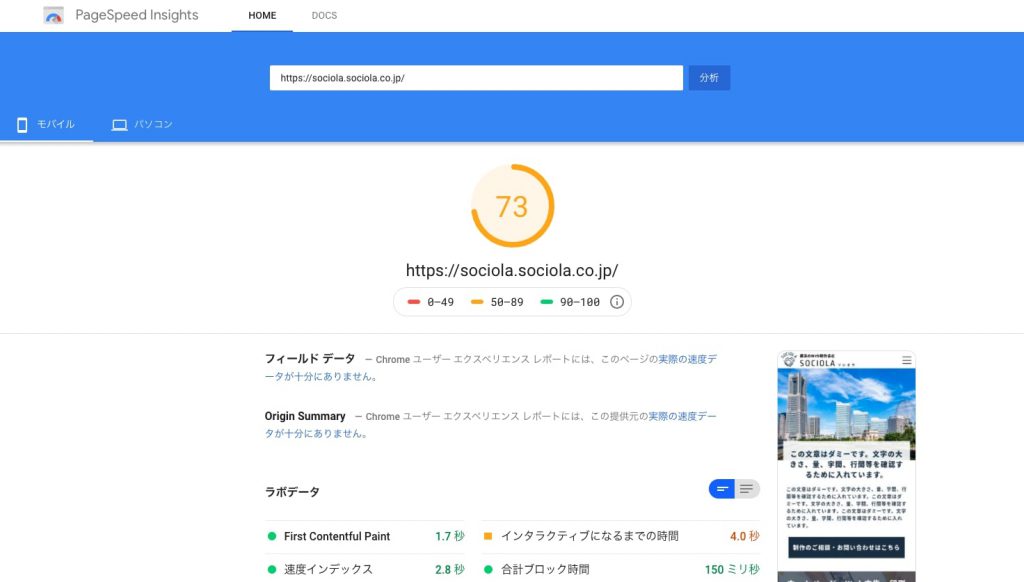
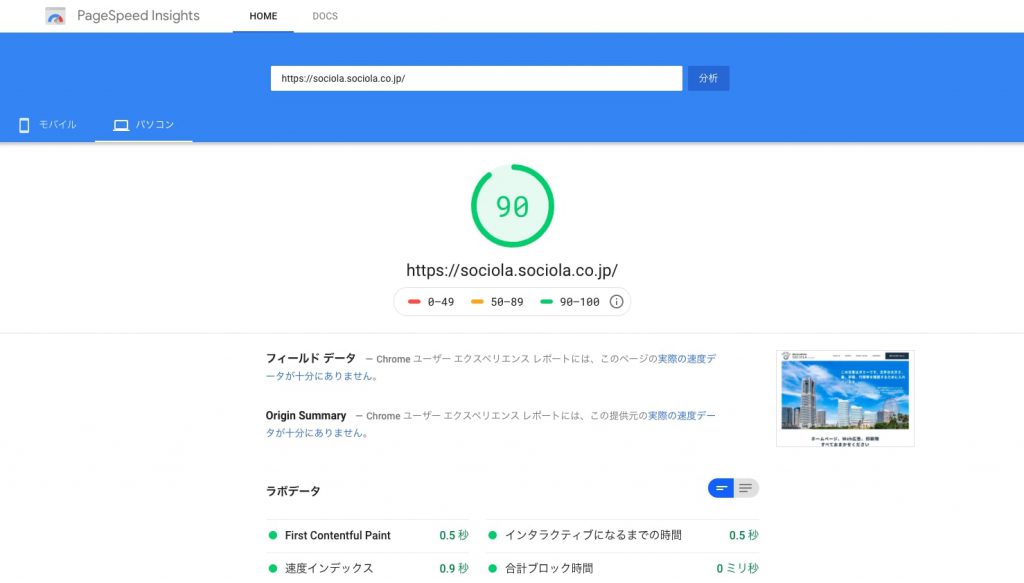
0点から100点までの点数で計測されます。
弊社のサイト制作時の点数を検測すると10点台~20点台でしたが、
この後説明する改善方法を実施した結果、
70点台~90点台まで点数を上げることに成功しています。
モバイル
パソコン
表示速度が遅いと問題な3つの理由
1.直帰率につながる
・表示速度が1秒から3秒に落ちると、直帰率は32%上昇
・表示速度が1秒から5秒に落ちると、直帰率は90%上昇
・表示速度が1秒から6秒に落ちると、直帰率は106%上昇
・表示速度が1秒から7秒に落ちると、直帰率は113%上昇
・表示速度が1秒から10秒に落ちると、直帰率は123%上昇
引用元:表示速度が1秒→7秒で直帰率は113%↑、モバイル向けサイトのUXはとにかくスピードが命
このように表示速度が直帰率に大きく影響していることがわかります。
できる限り3秒以内を目指して改善していきましょう。
2.SEOの評価に影響がある
ページの読み込み速度をモバイル検索のランキング要素に使用することを
Googleが公式ブログでアナウンスしています。
ページの読み込み速度をモバイル検索のランキング要素に使用します
こちらのアナウンスによると、
ページの表示速度が「速ければ速いほどいい」という訳ではなく
「表示速度が非常に遅いページ」は検索順に影響があるという内容です。
「PageSpeed Insights」 で50点未満の結果が出たサイトは、
表示速度の改善を検討することをおすすめします。
サイトの重い原因
1.画像が重い
WordPressサイトが重くなる一番多いと思われる原因が画像が重いです。
画像を程よく使用した記事は、読み手の離脱率の低下にも繋がるので
それなりの量の画像がひとつの記事内に含まれることが多いと思います。
また、バナーやウィジェットを多く入れすぎて画像が多くなりすぎることもあります。
画像を適切な大きさに圧縮して掲載したり、記事内の画像、バナー、ウィジェットに
不要なものはないか検討して、減らすことで改善しましょう。
2.読み込みデータが重い
CSSやJavaScriptファイルはブラウザがレンダリングを行うのを
ブロックしてしまうリソースなので、ファイルが大きい分読み込みが遅くなってしまいます。
また、iframeを使用したGoogleマップやYoutubeの読み込みも
データの容量が多く、サイトの表示速度に大きく影響します。
これらは、遅延読み込みを行うことで改善したり、
CSS,JavaScriptファイルはインライン化することで、
読み込み速度を速くすることができます。
3.プラグインが多い
WordPressには便利なプラグインがたくさんありますが、
無闇に入れすぎるとサイト全体のパフォーマンス低下に繋がる可能性があります。
不必要なプラグインを多く入れすぎて重くならないよう
プラグインは選定して入れるようにしましょう。
プラグインを使った改善方法
1.EWWW Image Optimizer(画像軽量化)
EWWW Image Optimizerは新しい画像をアップロードする時に、
劣化させることなく自動で画像サイズを圧縮してくれるプラグインです。
また、既にアップロードしている画像も一括で圧縮することが出来るので、
とても便利なプラグインです。
1.導入方法
管理画面の左メニュー「プラグイン」>「新規追加」をクリック。
右上の「プラグインの検索」に「EWWW Image Optimizer」と入力。
出てきた「EWWW Image Optimizer」を「今すぐインストール」
2.設定
設定はほとんどデフォルトのままでOKです。
管理画面の左メニュー「設定」>「EWWW Image Optimizer」をクリック。
変更すべき箇所は
・「基本」>「メタデータを削除」にチェック
・「変換」>「変換リンクを非表示」にチェック
これだけで、アップロードする度に自動で圧縮を行ってくれます。
3.既にアップロードしている画像の一括圧縮
既にアップロードされている画像の圧縮は自動ではされないので、
一括最適化も導入時にしておきましょう。
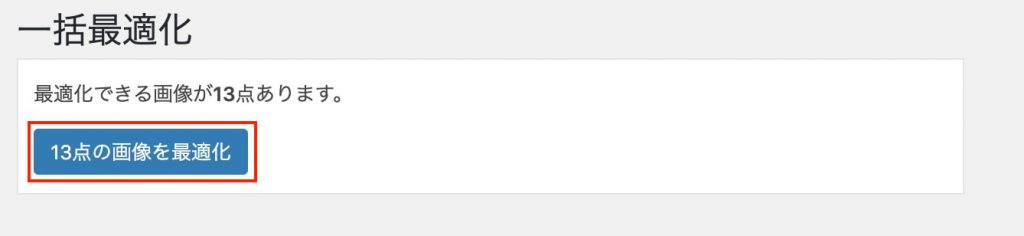
管理画面の左メニュー「メディア」>「一括最適化」をクリック。
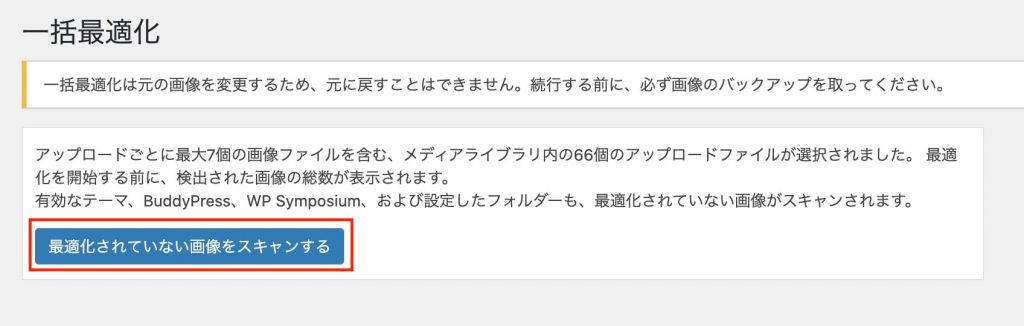
「最適化されていない画像をスキャンする」をクリック。
すると、最適化できる画像が何点あるか表示されます。
「〇〇点の画像を最適化」をクリック。
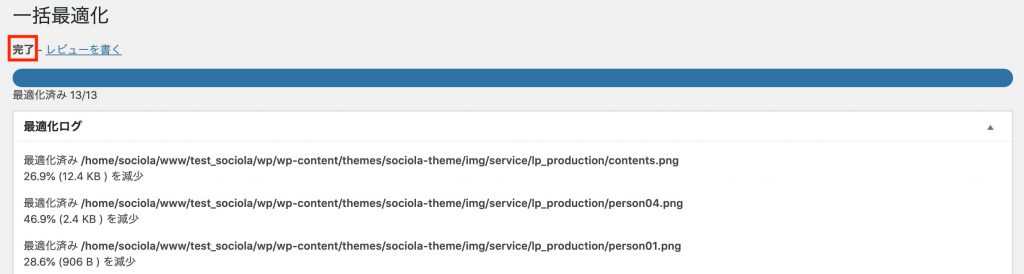
最適化が始まり、「完了」と表示されれば終了となります。
4.確認方法
管理画面の左メニュー「メディア」から確認できます。
メディアライブラリの右側に「画像最適化」の欄が追加され、
圧縮したサイズや割合を確認することができます。
2.Autoptimize(CSS、JavaScript最適化)
Autoptimize を使用すると、HTML,CSS,JavaScriptファイルの
ホワイトスペース(改行、スペース)を除去してソースコードを圧縮してくれます。
設定も簡単で、最適化するにはおすすめのプラグインです。
1.導入方法
管理画面の左メニュー「プラグイン」>「新規追加」をクリック。
右上の「プラグインの検索」に「Autoptimize」と入力。
出てきた「Autoptimize」を「今すぐインストール」
2.設定
管理画面の左メニュー「設定」>「Autoptimize」をクリック。
以下の箇所にチェックを入れましょう。
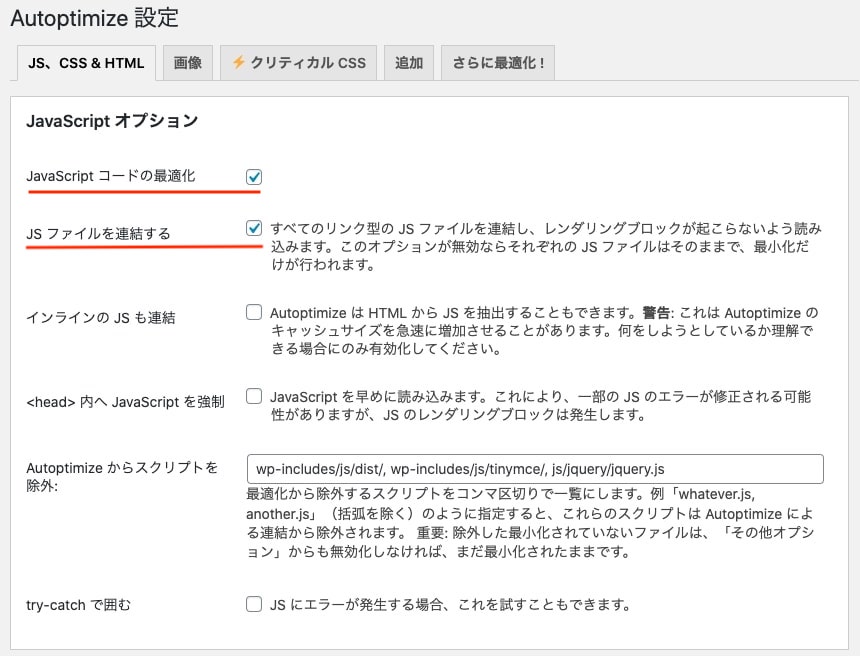
「JS、CSS&HTML」タブ
「JavaScript オプション」
・JavaScript コードの最適化
・JS ファイルを連結する
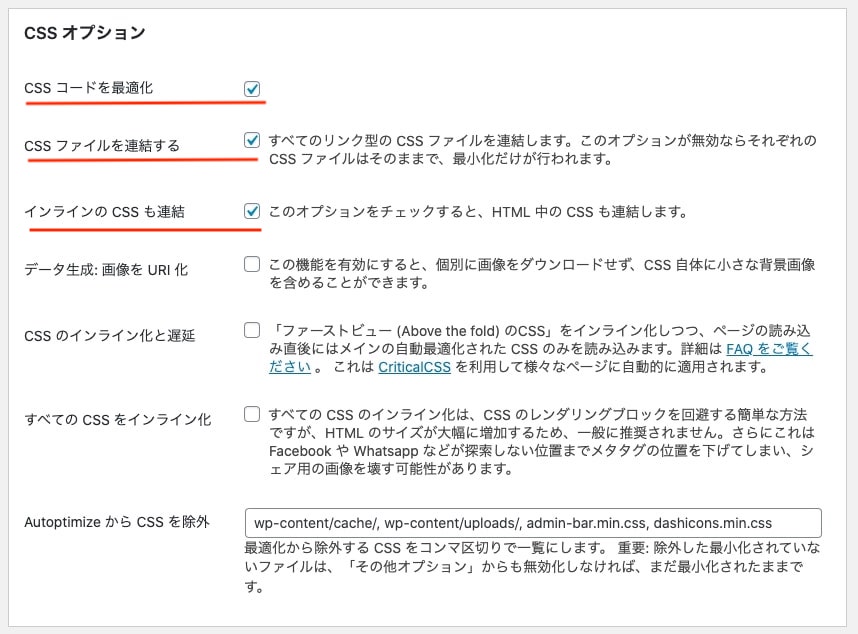
「CSS オプション」
・CSS コードを最適化
・CSS ファイルを連結する
・インラインの CSS も連結
「HTML オプション」
・HTML コードを最適化
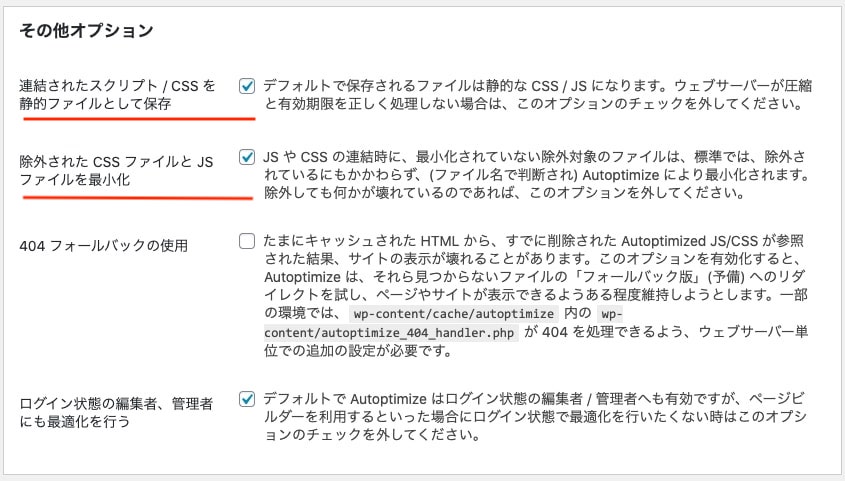
「その他オプション」
・連結されたスクリプト / CSS を静的ファイルとして保存
・除外された CSS ファイルと JS ファイルを最小化
チェックをしたら、「変更の保存」をクリックしましょう。
3.BJ Lazy Load(遅延読み込み)
BJ Lazy Load は画像の遅延読み込みの設定が可能になるプラグインで
iframeタグの遅延読み込みの設定もできます。
1.導入方法
管理画面の左メニュー「プラグイン」>「新規追加」をクリック。
右上の「プラグインの検索」に「Lazy Load」と入力。
出てきた「Lazy Load」を「今すぐインストール」
2.設定
管理画面の左メニュー「設定」>「BJ Lazy Load」をクリック。
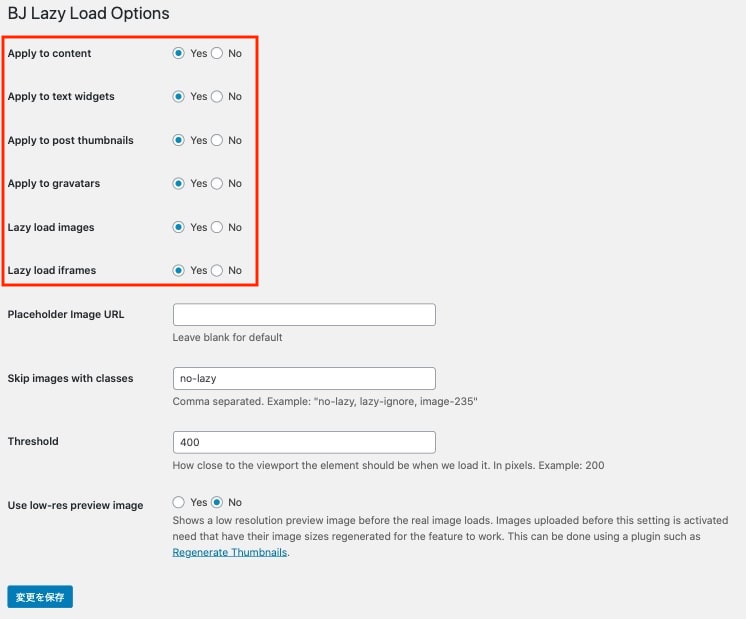
以下の項目をYesに設定しましょう。
・Apply to content
・Apply to text widgets
・Apply to post thumbnails
・Apply to gravatars
・Lazy load images
・Lazy load iframes

チェックをしたら、「変更を保存」をクリックしましょう。
遅延読み込みさせたくない画像がある場合は
「Skip images with classes」にクラス名を入力し、
遅延読み込みさせない画像にそのクラスを追加しましょう。
4.WP Fastest Cache(ブラウザのキャッシュを活用する)
WordPressは動的ページといい、読み込み時にパーツを組み合わせて作られるページです。
WP Fastest Cacheは事前にページの生成をしキャッシュとして保存することで、
読み込み速度を改善してくれます。
1.導入方法
管理画面の左メニュー「プラグイン」>「新規追加」をクリック。
右上の「プラグインの検索」に「WP Fastest Cache」と入力。
出てきた「WP Fastest Cache」を「今すぐインストール」
2.設定
管理画面の左メニュー「WP Fastest Cache」をクリック。
以下の項目にチェックを入れましょう。
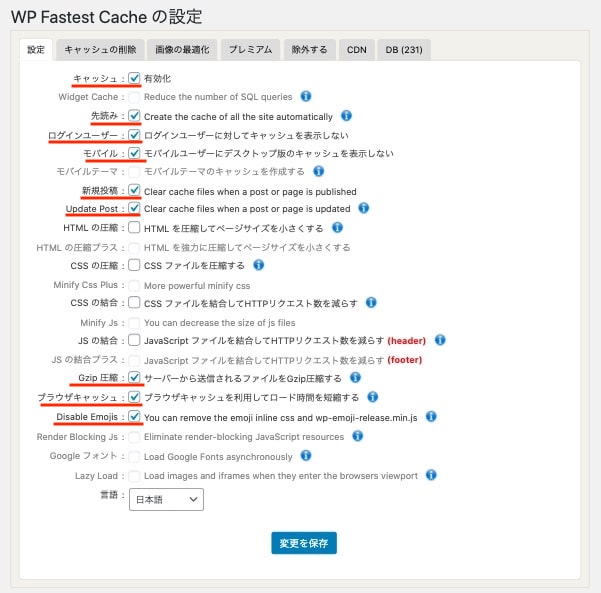
「設定」タブの
・キャッシュ
・先読み
・ログインユーザー
・モバイル
・新規投稿
・Update Post
・Gzip 圧縮
・ブラウザキャッシュ
・Disable Emojis
チェックをしたら、「変更を保存」をクリックしましょう。
まとめ
サイトの表示速度が重いと直帰率やSEOに影響してしまいます。
速ければ速いほどいいというわけではないですが、スピードテスト 試した結果
50点以下の点数が出てしまった場合は、簡単なプラグインの導入から
試してみることをおすすめします。
SEO対策の上位表示やWEBサイトの表示速度改善なら、ソシオラにご相談ください
パソコンやスマホからアクセスする際に表示スピードが1秒から3秒になると直帰率が32%増加とデータがあります。
WEBサイトの表示スピードを改善することは、SEO対策をする上でとても必要なことで結果的にコンバージョンへと繋がります。
静的サイトやWordPressのサイトスピードの改善でお困りの方は是非お気軽にご相談ください。
サイトスピードを上げることはもちろんですが、狙ったキーワードでSEO対策をしたい方もお気軽にご相談ください。
SEO対策の上位表示については、自社サイトや自社メディア、クライアント様の含め上位表示を達成しております。
SEO対策で上位表示をするノウハウを持っているため、現在の状況を確認しご提案いたします。
この記事を書いた人
株式会社SOCIOLA 河田邦昭株式会社SOCIOLA代表取締役。 2009年よりWEB業界に従事し、2016年に株式会社SOCIOLAを設立。 これまで1000件以上のホームページ制作/運用の実績を経験。 WordPress制作、WordPressカスタマイズ、通販サイト制作、SEO対策、WEB広告など幅広く経験。 お客さまの「成功」を目的に、最高のホームページを常に追求し、結果に繋がるホームページを提供します。 WEBについてわからない方に、わかりやすくコミュニケーションを取れると評価を頂いております。 ホームページに困ったこと、相談したいことがある方はお気軽にご相談ください。